
Expedia Group Corporate Brand Identity
When I joined the Comms and Corporate Brand team in 2019, I learned that the EG brand identity toolkit was sparse - we had a logo, some fonts, and a few shades of blue to work with but the rest was up to us to figure out. This was the largest project that I undertook at EG, as we were essentially building a corporate brand identity and toolkit for all of our employees and even external partners; our team was building the cart as we were riding the ponies, so to speak.
What did this project entail? First I spent about a year actually creating assets like icons, illustrations, banners, etc. in order to have a repository of examples. Then I spent about 3 months planning and designing a site - the online Brand Guide - with enormous help from our external creative agency Aquent (Nathanel Clanton) and art direction from Kristen Barcheski. This site houses all of our brand assets, templates and guides so anyone at EG can download what they need to do their job. We accomplished our goal of creating a consistent and robust corporate brand identity that could be scaled for both internal and external audiences.
Art direction and strategy: Kristen Barcheski / Site layout and design: Nathanael Clayton and Stephanie Elliott / Brand Director: Gillian O’Connell

When I joined the Comms and Corporate Brand team in 2019, I learned that the EG brand identity toolkit was sparse - we had a logo, some fonts, and a few shades of blue to work with but the rest was up to us to figure out. This was the largest project that I undertook at EG, as we were essentially building a corporate brand identity and toolkit for all of our employees and even external partners; our team was building the cart as we were riding the ponies, so to speak.
I spent about a year actually creating assets like icons, illustrations, banners, etc. in order to have a repository of examples. Then I spent 3 months planning and designing a site - the online Brand Guide - with enormous help from our external creative agency Aquent (Nathanel Clanton) and art direction from Kristen Barcheski. This site houses all of our brand assets, templates and guides so anyone at EG can download what they need to do their job. We accomplished our goal of creating a consistent and robust corporate brand identity that could be scaled for both internal and external audiences.
Art direction and strategy: Kristen Barcheski / Site layout and design: Nathanael Clayton and Stephanie Elliott / Brand Director: Gillian O’Connell

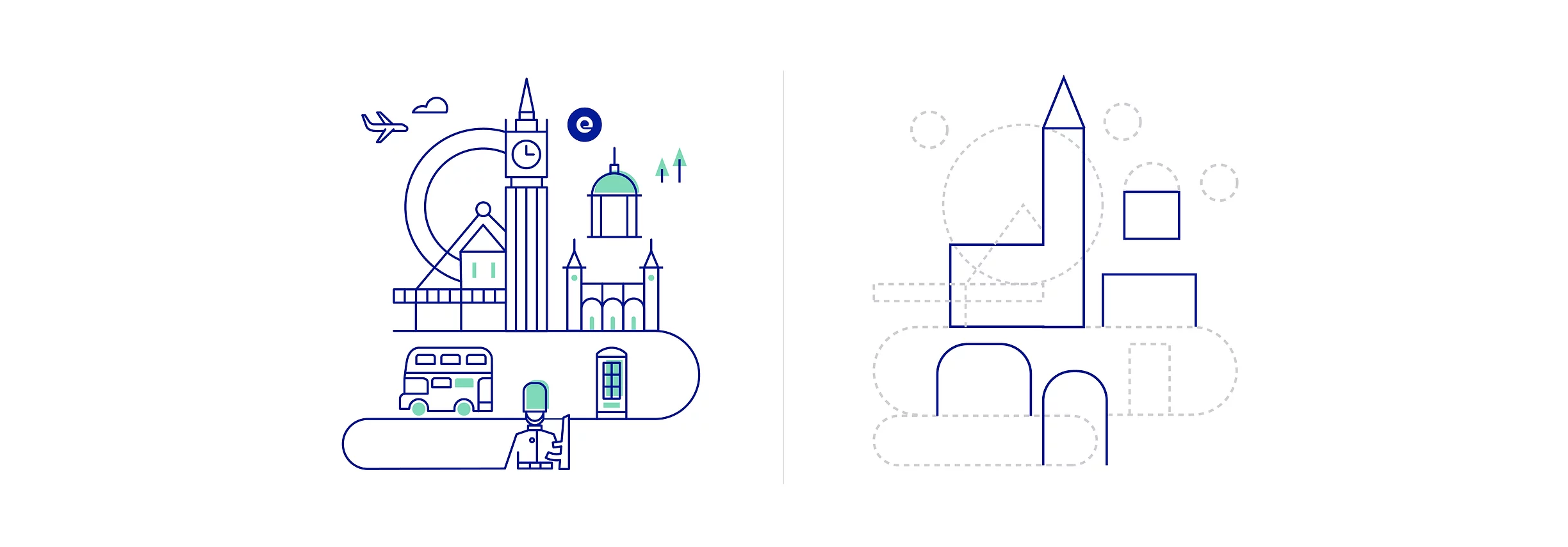
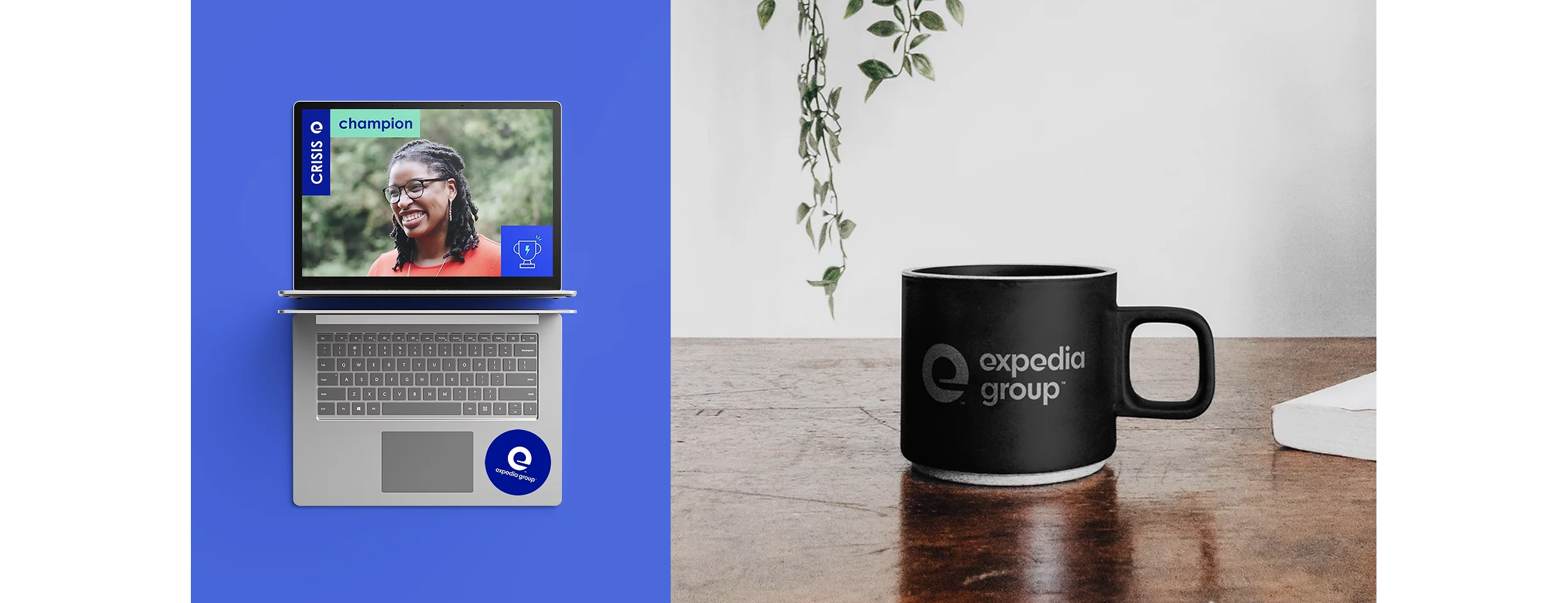
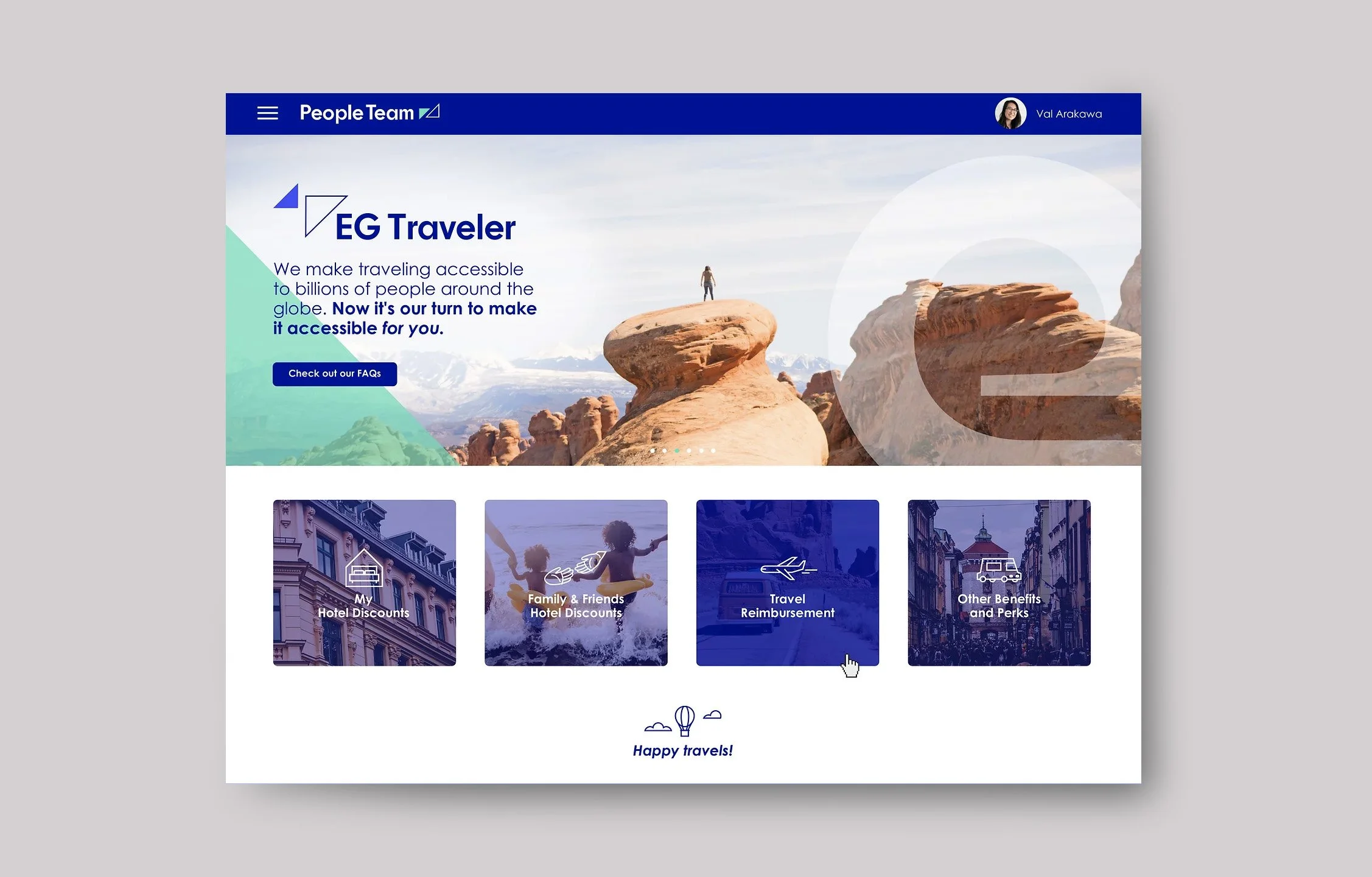
I created a visual language of circles and semi-circles which is often layered with photos. It's abstract enough where it can be used for various campaigns or use cases that we can't even predict for.




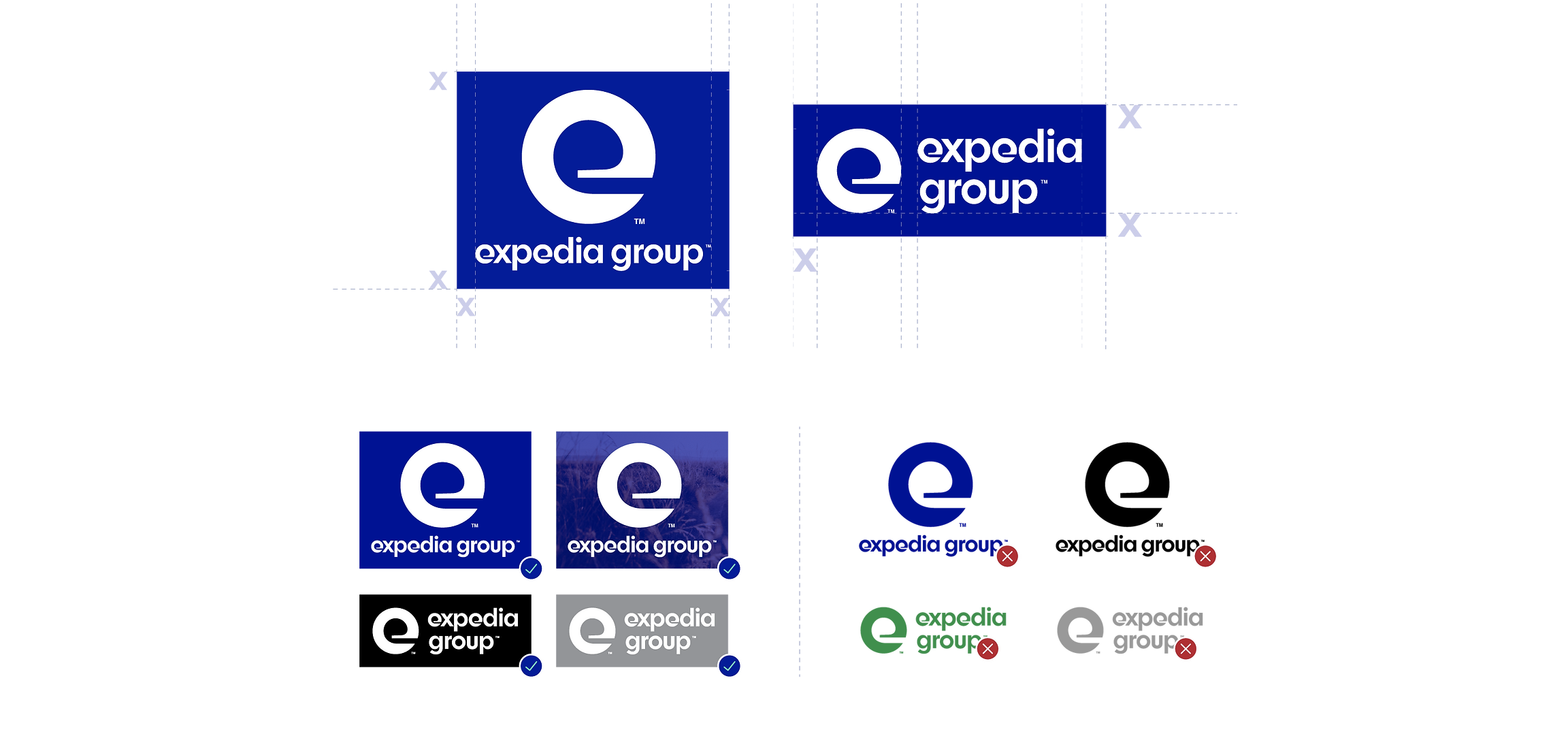
It was important to show employees examples of how to correctly (as well as incorrectly) use the logo.




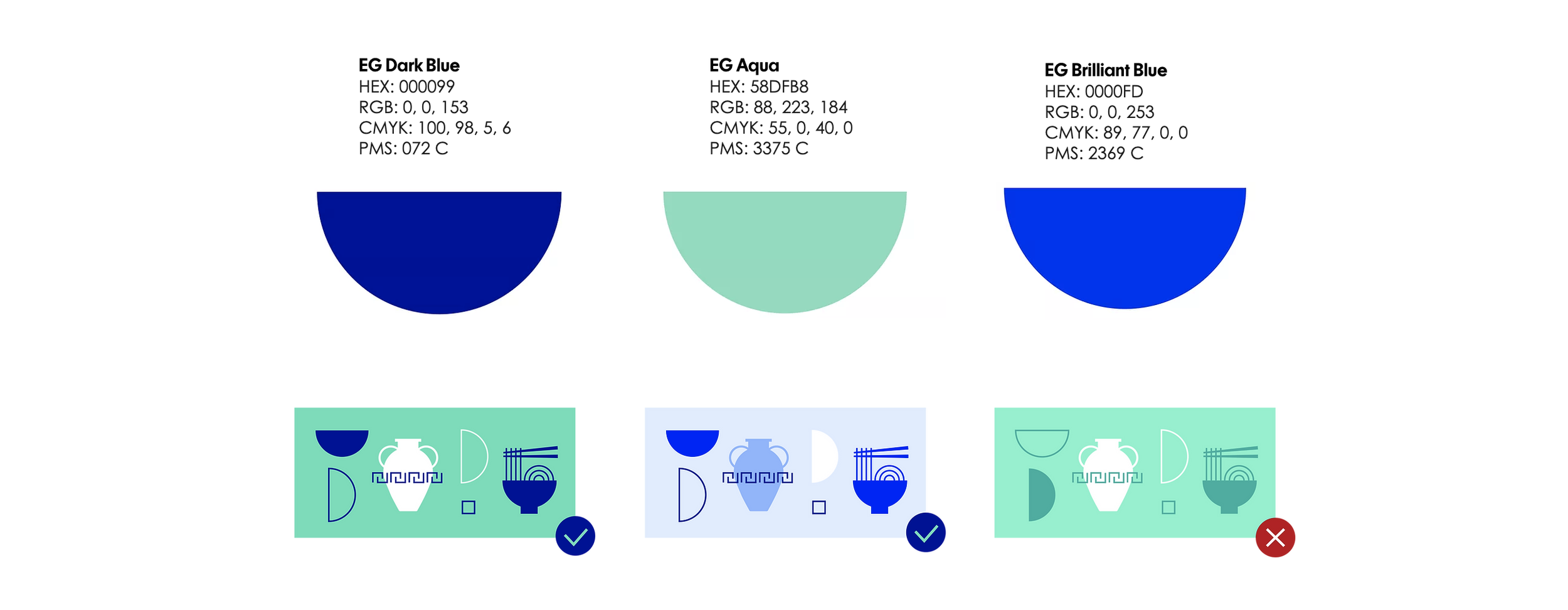
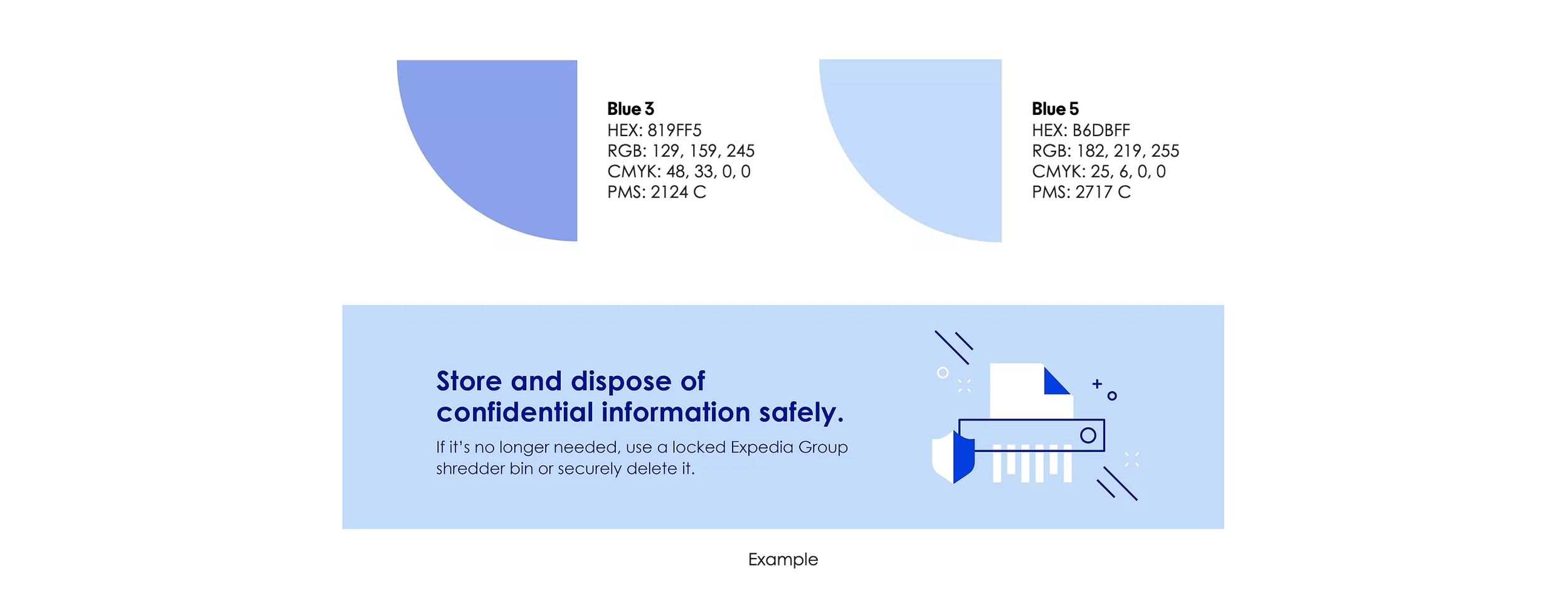
A comprehensive color library (not including tertiary colors) that I helped hand pick after many trials and errors.

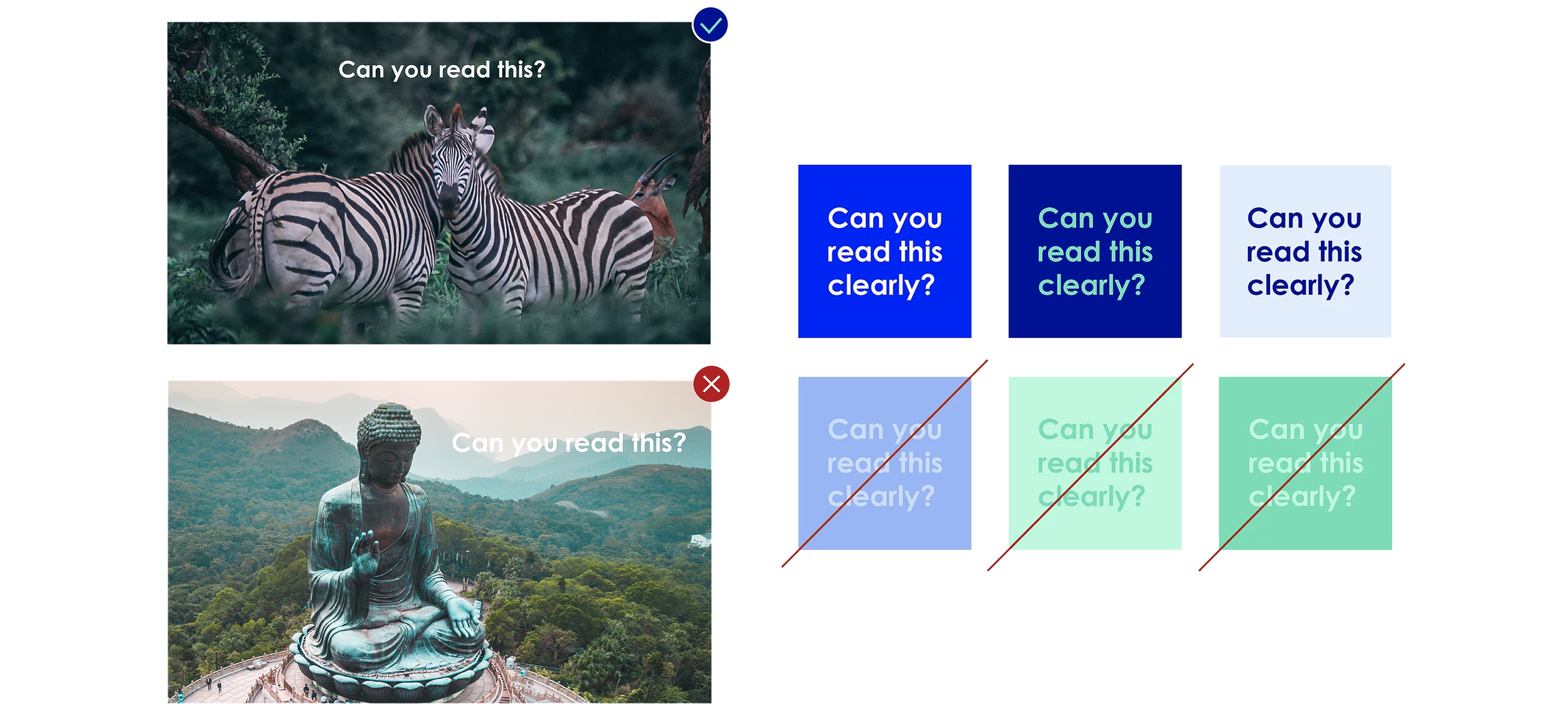
I take accessibility very seriously and made sure that the color combinations we proposed passed WCAG AA standards (AAA whenever possible).




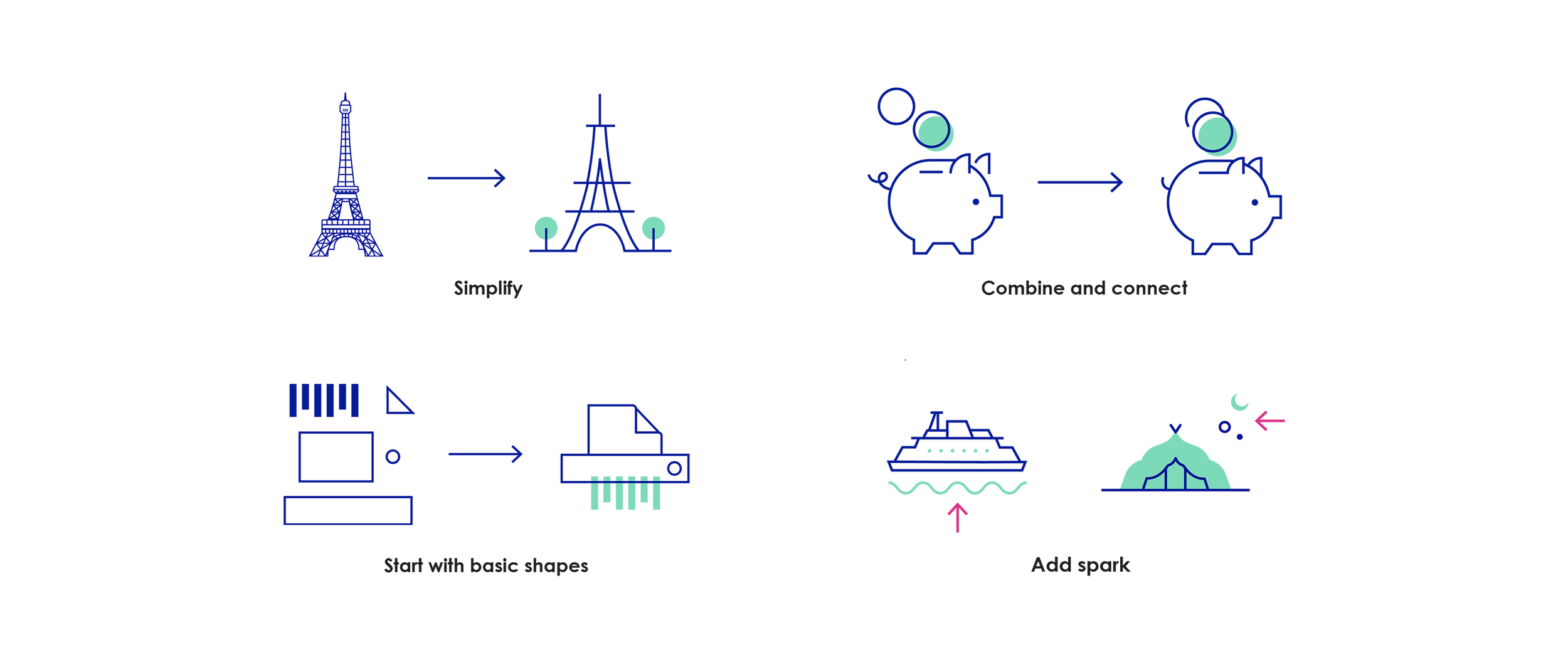
An example of icons in use (tile-links) for the EG Traveler website I designed. With Aquent's partnership, we created over 200 icons ranging across 10 categories.


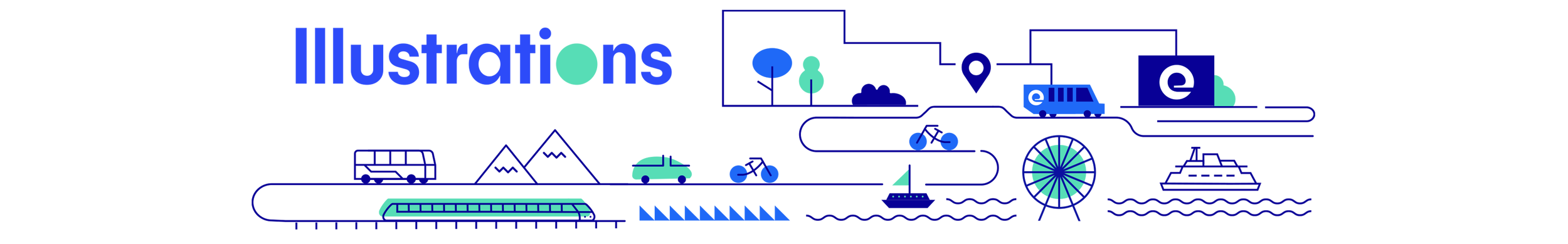
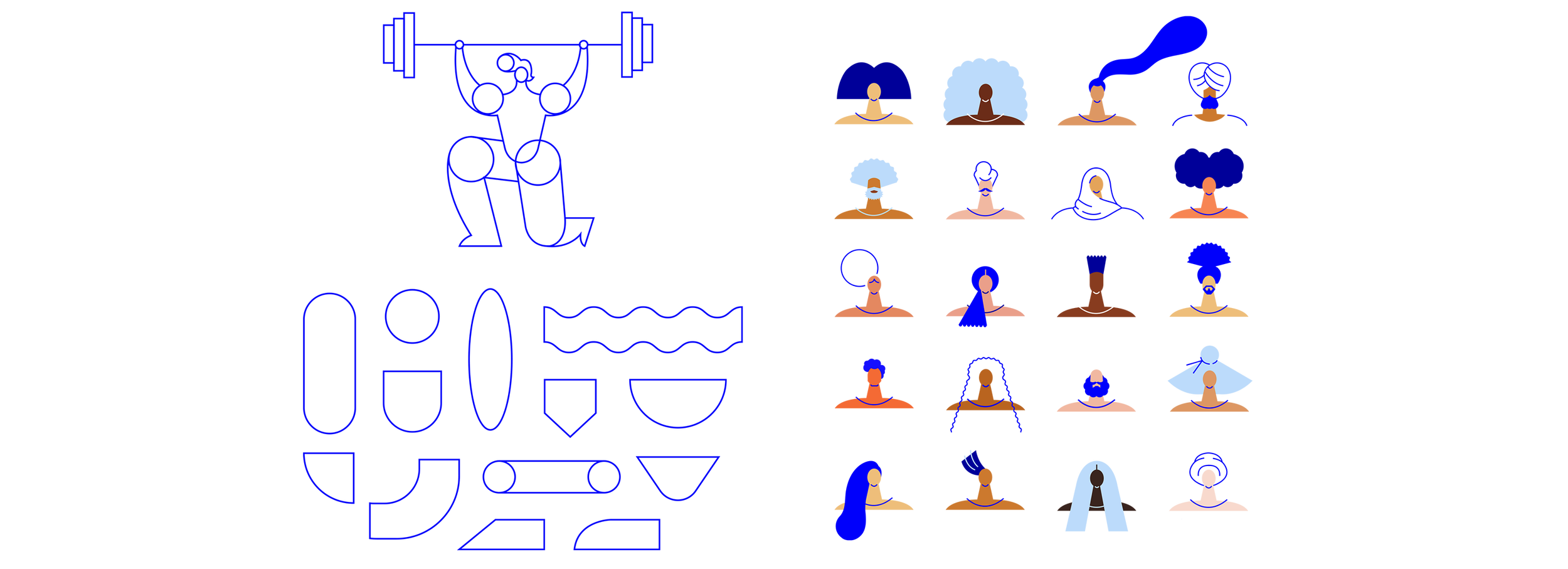
One of the most fun but time consuming parts of this branding work was illustrating scenes and people. I wanted to make sure that I created a clear, easy-to-produce system of drawing.




Our characters are exaggerated and playful – smaller heads, larger limbs, and wider shoulders. We keep details like fingers abstract while taking creative liberties with hair.